CSS第二节-CSS选择器
2021-4-15 博主:Splendor CSS笔记
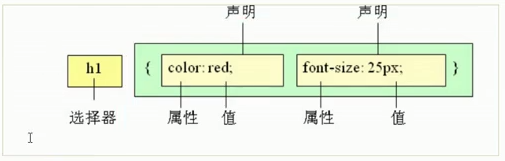
CSS选择器选择器是专业叫法,大白话的意思就是一套选择出你想要操作对象(HTML标签对象)的机制,用程序内嵌在浏览器中的一个模块中。即选择器
HTML标签对象用的。

1,标签选择器
选择器处写标签的名,代表选择此类标签
标签名 { 属性:属性值}
例:
<style type="text/css">
div { <!-- 标签选择器 -->
border: 1px solid red;
}
</style>
2,类选择器①类选择器可以选择标签内定义了class名的标签(优点:可以选择1个或多个标签)
.类名 {属性:属性值}
例:
<style type="text/css">
.class {
border: 1px solid red;
}
</style>
②多类名给多个标签设置多类名border <div class="border">你好</div><div class="border">我好</div>
我们可以给标签定义多个类名
<style type="text/css">
.border {
border: 1px solid red;
}
.red {
color: red;
}
</style>
给标签设置多类名border和red,两个类名
<div class="border red">你好</div>
3,id选择器id选择器用#标识,后面紧跟id名。id选择器一般用于页面唯一的元素标签上
#id {属性:属性值}
例:
<style type="text/css">
#id {
border: 1px solid red;
}
</style>
id标签
<div id="id">你好</div>
4,通配符选择器通配符选择器通过*号表示,用*号选择所有标签对象,作用域在所有选择器中范围最广
* {属性:属性值}
例:
* {
border: 1px solid red;
}
注意:通配符选择器会选择页面所有标签对象,降低页面使用速度,所以不推荐随便使用总结:

标签: CSS笔记
